How to design a product?

When the discovery phase is done, a business owner can order a digital product design, which is the next step in the product development process. This stage will help to “see” the future solution through the eyes of potential customers and unite business goals and user needs.
The product design (PD) steps can be different and depend on the wishes of the client, but as a rule clients may get the following deliverables after the PD phase:
- Wireframes
- Visual Design
- UX Audit
- Design Specifications
- Clickable Prototype
Let’s take a closer look at each product design example and see how they differ from each other.
Wireframes
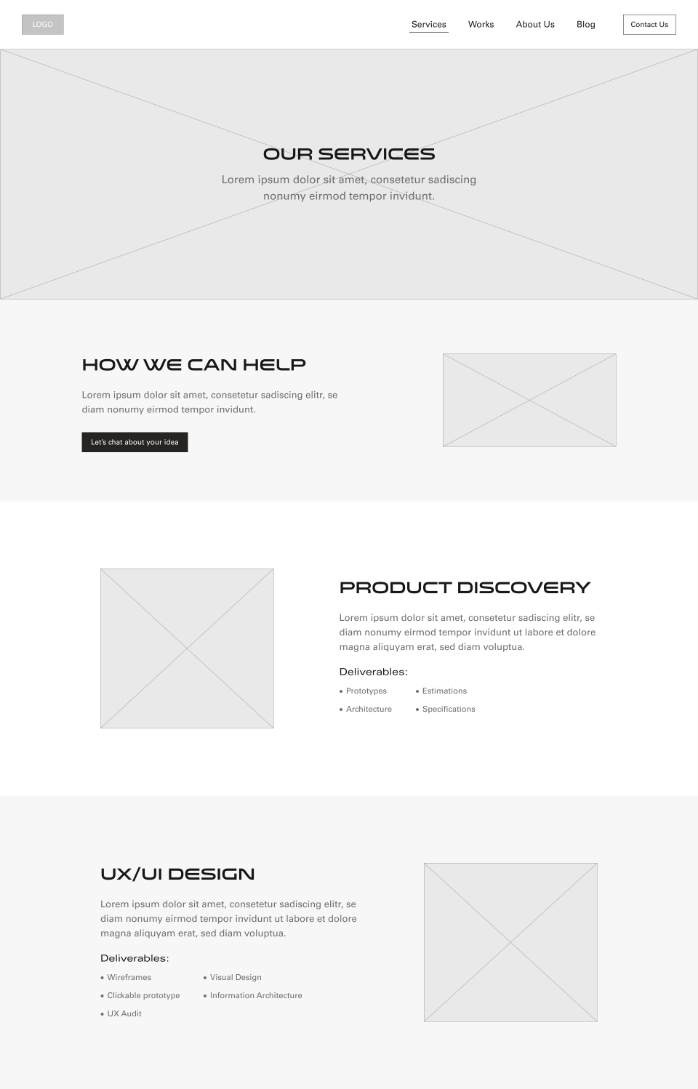
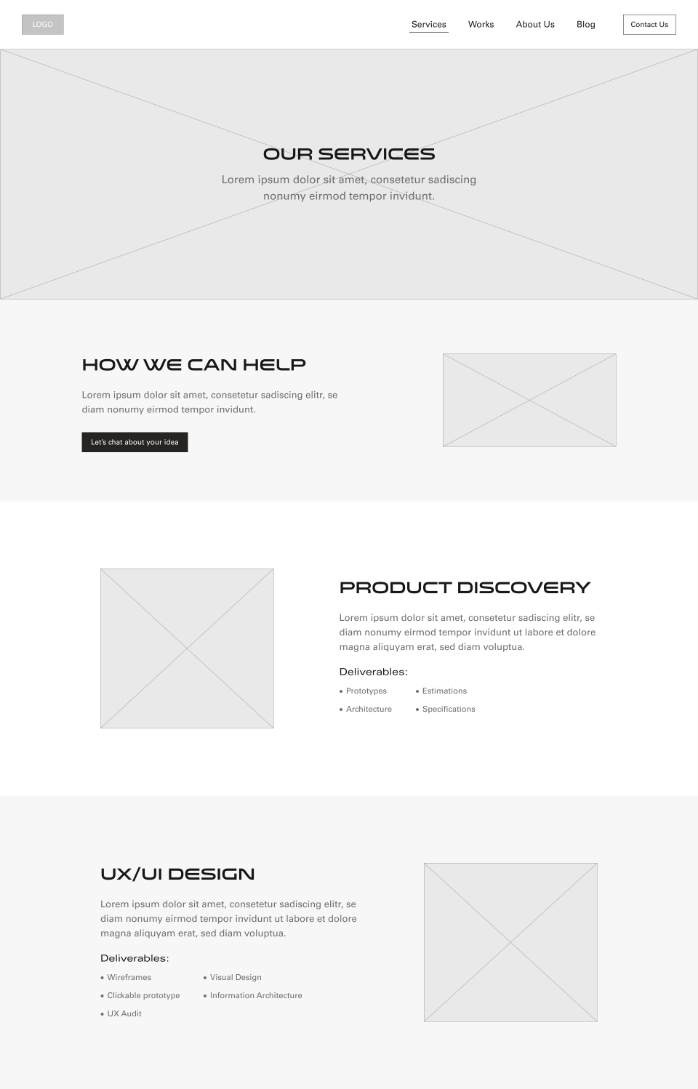
Before you start drawing a full-fledged design, the easiest way is to schematically depict how certain blocks with information and graphics will be located on a web page or in an application. Nowadays, two versions of wireframes are usually made – a computer screen view and a mobile version.


The quality of such images can be minimal, representing a set of simple white/gray squares/rectangles, the main idea behind is not the quality, but their thoughtful LOCATION on a web page or in a program, providing the best convenience and intuitiveness of actions for the client. Please note that sometimes this stage is replaced by product design sketches.
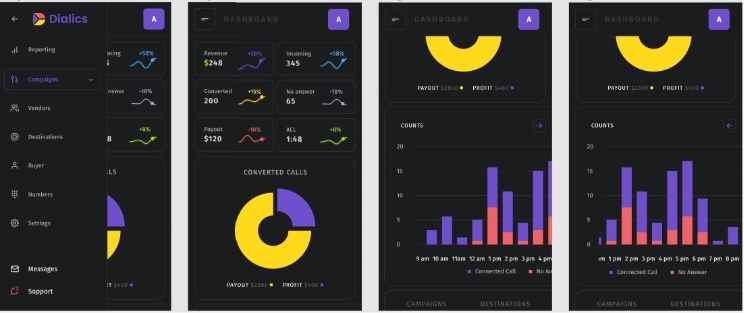
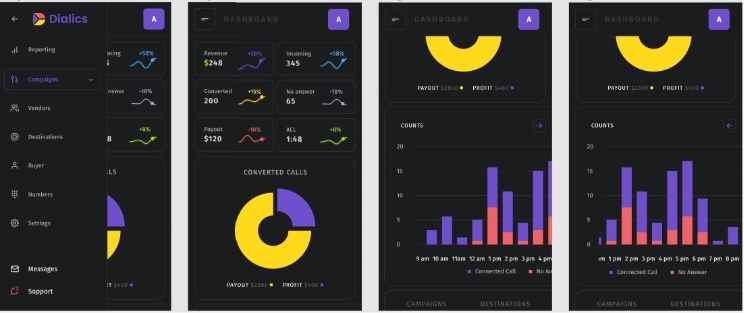
Visual Design
Visual design is a finished consumer centric product, unlike the previous point. The team takes as a basis the previously developed and approved wireframes and renders everything in good quality, taking into account the wishes of the customer. Depending on the agreement with the customer, several options for cooperation may be presented to choose from.


There are three options for the business owner at this stage:
- He selects several examples of what he likes (in concept and color scheme) for the designer.
- The designer asks questions and shows examples to better understand the wishes of the customer.
- The business owner gets a design from scratch based on the designer’s vision (the likelihood of reworking the design in the future is higher, but this is the optimal option if the client himself does not know what he wants).
UX Audit
A user experience audit aims to identify and improve the weaknesses in your UX. After the design review process, this can be either a replacement for an already outdated design by a new one, taking into account modern trends, or testing some ideas in certain parts of the design.
The main task of the UX audit is to check your design by an outside professional observer: often the business owner discusses and considers the same ideas only with his team and does not consider the obvious mistakes, therefore, an outside designer’s opinion helps to eliminate design flaws and improve design strengths.
Design Specifications
If you are going to order product design services from another agency or do it yourself in your own company (after wireframes or UX audit stages with ITSDev), our team can deliver design specifications for you.
What will be in this document can be discussed with the customer. But as a rule, you get a detailed document with all the features describing the future design, dimensions, colors and ux logic.
Clickable Prototype
Often the client still does not fully understand what and how will work in this design, or he needs to present the results of this stage to third parties (for example, investors), so the ITSDev team can develop a clickable prototype for these purposes. It is no longer just a set of rendered pages of a site or an application, but its minimal working variant consisting of and connected by the above rendered pages. All the logic of the approved user flow is saved.
Besides PD deliverables, there is a confusion between different types of design, which can have both common features and radically differ. Learn more about the differences between product and industrial/ux and service designs.